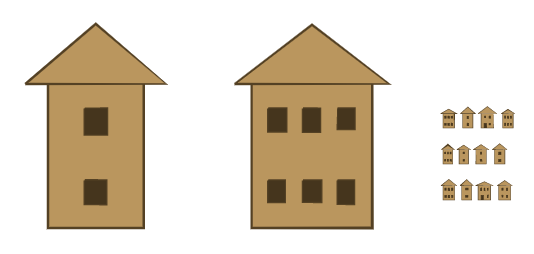
In the last posting I implemented simple houses to use for city icons:
One basic element I didn't get around to adding last time was a chimney. This is just a rectangle sticking up off the roof line:
For these to look good at the map scale they have to be pretty sizable and have good separation from the roof peak.
It looks a little odd in a group like that, but of course normally I won't have a chimney on every house.
Here's a quick look at using these on the map to represent a small village:
Looks pretty good so far. One thing I notice here is that it looks odd to have a house symbol overlapping the ocean (where the circle looks okay, compare Liel Luu above), so that's something I will have to address at some point.
These houses have some variation in things like the roof height, size and number of windows, etc., but they're basically all the same "style". But I'd like to have houses of different styles, so that (for example) I can use different style city icons for different countries to visually hint at different cultures.
The first style variant I'll implement is pretty simple: Adding eaves to the roof lines. These are just little extra lines coming down from the roof:
These might look a little exaggerated but they're still only barely visible in the map view:
So maybe not a very effective styling, but at least easy to implement. It might be better to fill in the eaves, like so:
This is more obvious than the other eaves style at map scale:
Another variation of peaked roofs is the "pagoda" style roof where the roof line is notably concave. I'm doing semi-circles and arcs for a number of other things in Dragons Abound (such as labels and mountains) so it's pretty straightforward to replace the roof sides with arcs:
Notice that the arc has to be pretty exaggerated to be visible at the map scale.
Peaked roofs are an artifact of northern cultures where snow buildup is a problem. In the Middle East and other climes where snow is rare flat or domed roofs are also common. Since flat roofs are a little easier, I'll do those first.
The flat roof needs to have more thickness than the house outline so that it shows up at the map scale.
A domed roof is created like the pagoda roof, but in this case using arcs that go outward:
Those roofs look a little crude because I'm only using 6 segments to render them. But at the scale they'll be used in the map, this looks fine:
The tallest domed roofs start to look a bit like peaked roofs, so when using this style I'll probably reduce the possible height range of the roofs.
With domed roofs we should also have domed doors:
Unfortunately, these aren't really visible at the map scale (at least to my old eyes, YMMV):
Finally, domed roofs really should go on circular (cylindrical) houses. This is mostly just a matter of changing the baseline of the house to be a curve. This is surprisingly easy to do, since I already have the same code working to do the domes for the roof and the door.
You can see there are a couple of problems, though. First, the door is floating because it still thinks it's on a straight baseline between the corners of the house. Second, the flat line for the dome roof now looks wrong. The windows should probably also lie along a curved arc, but I'm hoping this won't be necessary at map scale.
Fixing the door is a bit complicated but not too bad. I need to extend the door downward and find the two points on the baseline where the door would hit. If I'm lucky, I'll be able to connect straight across those two points. If I'm not lucky, I'll have to recreate the baseline curve between those two points. Let's see if I'm lucky:
Looks fine, so I guess I'm lucky this time. (Even if it didn't look good at this scale, it might have been fine at map scale.) Now I need to do the same thing with the bottom part of the dome roof. It's probably not necessary, but if we reduce the curvature along the top line it will make the perspective look more correct.
That improves things a lot, but now the straight line of windows does stand out. Let's see how it looks at map scale:
It's not glaring but it does look odd on the houses with multiple windows.
In for a penny, in for a pound, as they say. To fix the windows I need to offset them from the corresponding spot on the baseline, so this works something like fixing the door.
Well, it's not what I'd call fine art but it's serviceable. Let's see what it looks like at scale:
To be honest, I'm not sure that's a significant improvement but maybe it helps a bit.
Up to now I've been using a basic red and black theme for the houses. That has a certain appeal, but in general I think I want a more muted color scheme with less stark contrast. To do this, I'll pick a fill color for the houses and then create the colors for doors, windows and outlines from that color. Here's what that looks like:
This isn't very "artistic" but by using colors that vary only in luminance, the color scheme is guaranteed to work together. And it means I only have to pick one house color. Picking a color in the same family as the land or forest will also help the symbols to fit in well with the rest of the map.
One thing I did with mountains and other elements of the map is to create a hand-drawn look by jittering lines and adding some other line variations. While I can certainly add this effect to these small houses, it is mostly unnoticeable unless the jitter is large enough to interfere with the drawing:
The one element that does seem to work somewhat is varying the width of the line, which even at the small scale can introduce some interesting variation.
Next time I'll look at giving the houses a 3D look.