Now I want to look at some 3D effects, such as seen in these city icons from the Western Torfani map:
In the Karambo city icon, you can see that some cylindrical buildings and the domed roofs have been shaded to give them a more 3D look. And in the right city, you can see cast shadows on the ground and within the city itself. These sorts of effects are called "Faux 3D" in Dragons Abound.
Let me start with the shading for cylindrical buildings. At a minimum, that's just putting a dark band along the left side of the house. I can create the shading band from the fill color of the house by reducing the luminance, although I don't want to use the same shade I'm using for the doors and windows.
You can see this is pretty crude, but at the map scale it's barely noticeable. I can improve things with a little more elaboration.
Shrunken down to map size that looks pretty good. SVG also offers linear gradients, so maybe I could take advantage of that. We need a left-to-right gradient that mimics the layout we have above:
That actually looks pretty good. I thought the linear gradient wouldn't work at the map scale, but it looks fine. The colors are a little faded out to my eye, but not enough (at map scale) to worry about correcting.
(Note: I later realized that the was a problem with the colors in the gradients and corrected this problem.)
Now let's see about giving the roofs a 3D effect. Unfortunately, SVG doesn't offer exactly the right sorts of gradients to do this easily, but for domed roofs I can probably get by with using a radial gradient and treating the dome as a half of a sphere.
That doesn't look exactly right to my eye, but at the map scale it's certainly close enough.
The peaked and flat roof styles look strange when combined with a cylindrical building, so I won't use those combinations. But the eaved roof style (above) looks like a conical roof and I would like to be able to use it. The gradient I need to do a conical roof correctly is a kind of "sunburst" gradient that pinches a linear gradient to the point at the top of the roof. I don't think there's any way to do exactly that in SVG (let me know if I'm wrong about that), but I can do a crude approximation using a linear gradient that has been rotated to approximately the pitch of the roof.
I've used some artistic license here in not matching up the gradients exactly, because when I do that the roof and the building blend together too much. At any rate, I think this is "good enough" at the map scale.
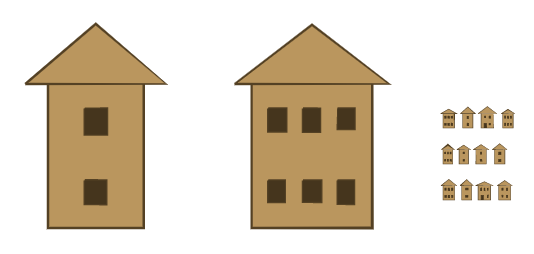
Unfortunately, now that I've added 3D effects to the round houses, the standard flat style doesn't look very good in comparison. Which means that if I want to use 3D effects, I'll be limited to just round houses. That doesn't seem acceptable, so let me go back and "3D" the standard houses. An approach to doing this is illustrated in these icons from the Western Torfani map:
(I've blown this up to make the details more visible.) In these examples, the foreshortened side of the house and the roof have been added.
The house side is not too difficult. I'm not bothering to do real perspective, so this is just a short parallelogram off the left side of the house.
And since this is the shadowed side of the house, it should be in the shadow color. And for this type of roof ("peaked") the roof side is another parallelogram.
The "eaved" style of roof in 2D looks like this:
For 3D I'm going to make this into a pyramidal roof. This is basically like the eaved roof above, except the roof side comes to the top center.
Since this roof overhangs the house, I'll add a shadow under the eaves.
The pagoda style roof is much the same, except with curved roof sides.
Now I want to add a shadow to the house. I'm already doing shadows of this sort for mountains by reusing the outline of the mountain for the shadow but skewing it and filling it with a shadow color. Unfortunately in this case I don't have the whole outline, but since the house is basically the roof and the body of the house I'll reuse those.
Transformations in SVG are always problematic for me because they are applied to the entire coordinate system, so skewing an object also moves it. With mountains, I drew them at the origin of the coordinate system, which made transforming them easier but then required me to translate them afterwards. For houses, I'm drawing where I want them, so the transformations are different. After reading and re-reading some basic material, I eventually get the right incantation to skew and scale the shadow. I also reduce the opacity and add some blur:
Here's what they look like on a map:
Next time I'll look at doing some larger buildings.
















I have been reading this blog on and off for a few months, and everything you have put up is just mind bending (just because some of it is simple, doesn't mean it isn't brilliant). I've noticed from the posts, there was an absence of the source code, or a place to test it, is there any way we can access it or play around?
ReplyDelete