So far I've been generating mountains at a fairly large scale -- around 150 pixels square -- and located at the origin of my coordinate system. There are a couple of advantages to that. For one thing, at that scale I can see the lines clearly and it's easier to detect and fix problems. A less obvious advantage is that when I'm doing things like combining mountains, having everything in the same coordinate system and the bottom of the mountain on the X axis makes the calculations easier to understand. But to place the mountains on the map I need to scale them to the map dimensions and put them where they are needed.
(Apologies in Advance: Blogger seems to do some re-coding of uploaded images. Normally this is inconsequential, but unfortunately the small scale images in this posting seem to lose some of their sharpness. Or at least they do as I'm composing -- they may be fine when actually posted.)
As it happens, I'm generating Scalable Vector Graphics (SVG) and SVG has such transforms built-in. To scale a mountain to 1/4 size and place it at (115, 237) I just need to add an attribute
transform(translate(115 237) scale(0.25))
to the mountain. Here are some examples of mountains scaled to 1/4 size (which is about what fits into my current maps):
To my eye, there are some problems with the mountains at these scales. First, the line widths are very narrow. While this is proportional, it doesn't look "right" -- we perceive narrow lines as gray rather than black, and I suspect such narrow lines look wrong because we know that a human artist couldn't use such a narrow pen. Second, the outlines are not definitive -- they now disappear in the shaded areas. And finally, the shaded areas themselves lose all texture -- for the most part they just appear to be mottled gray blobs.
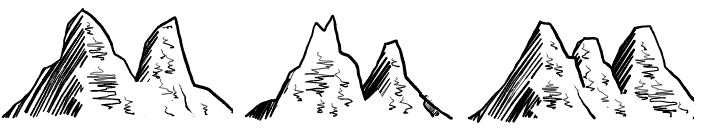
It might be instructive to look at how some of the human-drawn examples fair when reduced to a similar size:
These show some of the same problems -- the outline has disappeared and the shaded areas have become solid blocks of gray. On the other hand, the faces seem to retain a bit more interest thanks to the face scribbles. That seems to be true for my generated mountains as well:
But setting that aside for the moment, let me see if I can tweak the drawing parameters to address some of these problems. To start with, I can increase the line width used to draw the mountain outline to make it more visible at the reduced scale. Here's a before/after comparison after making the lines about twice as thick:
Obviously this will be a matter of taste, but this certainly makes the mountain outline more obvious.
The shading in the examples above isn't terrible, but I'd like make the individual lines of the shading more distinct. To do that, I increase the spacing between the shading lines and make them thicker. Here's the side-by-side:
This restores some of the detail/texture in the shaded areas, and the overall effect is something like applying a "sharpen" filter to the originals to bring out the details and contrast.
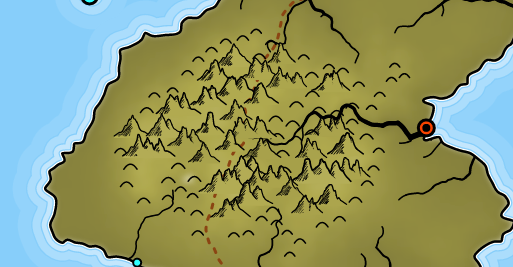
These values also have to be balanced against how the other terrain features are drawn. Right now that's only hills, which are simple semi-circles. Here's what this looks like on the map:
I think this looks better -- cleaner and more interesting. However, there's still room for improvement, and I've asked the experts over at The Cartographer's Guild for their suggestions. (Sadly, I got no response at all from that posting -- apparently this whole endeavor is less interesting to real map-makers than I would have thought.)
There are a couple of other concerns with the way I'm using these mountains on the map, as shown in this example:
The first problem is that mountains along the coast line get cut off by the sea. Or if I put them on top of the sea, they stick out into the ocean. This sort of problem arises because these are symbols, not faithful representations of the underlying territory. I'll probably address this by making sure that no mountains get placed in a way that crosses the coast line.
The second problem is that I fill these mountains with color so that they cover up whatever lies underneath them. This ensures that the mountains properly overlap if I draw them from north to south, and the back mountains don't "show through" the front mountains. But SVG's fill capabilities are pretty limited. Right now about all I can do is fill the mountain with whatever color is under the center of the mountain. But if the background color varies, or has texture, etc., that won't look very good -- as the mountain in the upper-right shows. As long as the background color doesn't vary too radically and the mountains aren't too large, this usually works out okay, but I'd still like to be able to do a better job with this, so I'll revisit this in a later posting.